jTemplates を使ってテンプレートから HTML の貼り付けコードを作成する
jTemplates は、テンプレートから HTML を生成するためのテンプレートエンジンです。jTemplates は jQuery プラグインという形式で提供され、jQuery の特性を活かした使い方ができるのが特徴です。
一般的に jQuery を使うなかで、テンプレートエンジンが必要となるケースは少ないという印象があります。が、旧バージョンの The geo microformat 生成ツール を開発したとき、jQuery を使った DOM 操作よりも、テンプレートの文字列から HTML を生成する方が、目的に適う場合もあったので、その事例を紹介します。
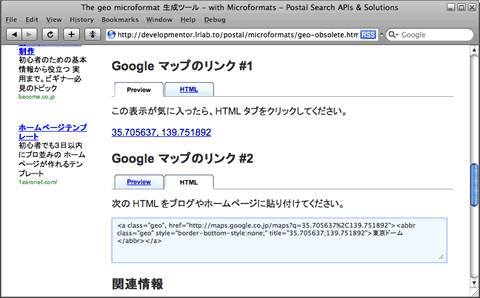
次のように、The geo microformat 生成ツールは、JavaScript を使って HTML を生成し、その HTML を貼り付けコードとして表示します。

jQuery は DOM 操作を得意としますが、このような HTML の文字列を生成するのは不得意です。Element.innerHTML を使って HTML の文字列を生成するのがもっとも簡単なのですが、ブラウザによって Element.innerHTML の結果が異なる ため、HTML の貼り付けコードとしての用途には適しません。
そこで jTemplates の出番ということになります。The geo microformat 生成ツールは、jTemplates を使って HTML の貼り付けコードを生成しています。そのソースコードは、次のとおりです。
// simple1
function simple1(label, x, y) {
var template =
'<span class="geo">' +
'<span class="latitude">{$T.y}</span>, ' +
'<span class="longitude">{$T.x}</span>' +
'</span>';
return $.createTemplate(template)
.get({label: label, x: x, y: y }, {}, window);
}
jTemplates は、たくさんのメソッドがあり、様々な使い方ができるのですが、ここではもっとも基本的なメソッドを使っています。なので、jQuery の特徴を活かしていない実例になっています。
使い方は見てのとおりです。createTemplate メソッドを使って、テンプレートの文字列から Template を生成します。そして、get メソッドを使って、その Template にパラメータを適用し、HTML の文字列を取得するという流れです。get(data, param, element) メソッドの 3つの引数は、次のように使います。
- data
-
テンプレートに適用するパラメータを表すオブジェクトです。テンプレートの中では "$T" で参照し、その値は HTML エスケープされます。なお、テンプレートの中で $T の関数も呼び出すこともできます。
HTML エスケープの有無と、関数呼び出しの有無は、オプションで変更できます。また、初期値は無効ですが、data の関数を参照するだけで、その関数を呼び出すというオプションもあります。これは "$T.foo.toUpperCase" のように括弧を省略して関数を実行できることを意味します(のようです)。
- param
-
テンプレートに適用するパラメータを表すオブジェクトです。テンプレートの中では "$P" で参照し、その値は HTML エスケープされません。なお、テンプレートの中で $P の関数は呼び出せません(ようです)。
HTML エスケープの有無は、オプションで変更できます。
- element
-
テンプレートのコンテキストを表すオブジェクトです。テンプレートの中では "$Q" で参照します。なぜか $Q.version プロパティを追加(上書き)します。
関連情報
- fixedUI プラグイン
- jTemplates
- Cycle Plugin
- Flash Plugin
- tablesorter
- Interface Elements
-
- Interface Elements の Carousel とフォートラベル API で旅行写真の 3D ギャラリーを作る
- Interface Elements の Imagebox とフォートラベル API で旅行写真のギャラリーを作る
- Interface Elements の Slider で郵便番号を入力してみたが・・・
- Interface Elements の Slider で旅行写真を拡大(または縮小)表示する
- Interface Elements の Tooltips をいろいろな要素で使ってみた
- Interface Elements の Scrollto でページ内リンクをスムースにする
- Interface Elements の Carousel と YouTube Data API で動画のサムネイルを回転表示する
- Selectors
- Events
- DOM Manipulation
- AJAX
- Forms with Functions
- Using with Other Libraries
- Books
-





- Resources
