Postal Search Ajax API チュートリアル
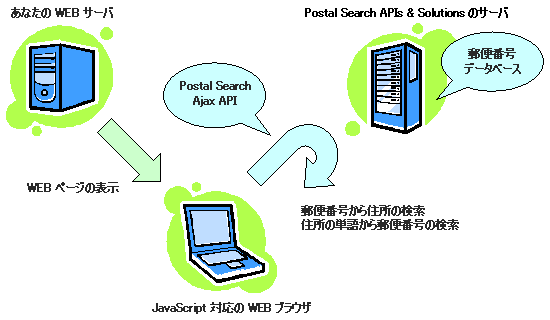
Postal Search Ajax API は、郵便番号から住所、住所から郵便番号を検索できる クロスドメインに対応した JavaScript ベースの API です。本 API は 利用規約 に同意することで、どなたでもすぐに利用できます。
本 API は Postal Search APIs & Solutions のサーバで検索する仕組みなので、以下の手順にしたがって WEB ページに JavaScript コードを記述するだけ で、あなたの WEB ページに検索機能を追加できます。
郵便番号と住所のデータベースは Postal Search APIs & Solutions のサーバで管理するため、あなたの WEB サーバに データを格納したり、最新データを維持する必要はありません。

1. 郵便番号と住所の送信フォームを用意する
はじめに、次のような郵便番号と住所の入力ボックスからなる送信フォームを用意します。
この送信フォームは、よくある一般的な送信フォームと似たものにしてあります。ですので、あなたが使っている送信フォームがあれば、この送信フォームをあなたの送信フォームに置き換えて読み進めてもよいでしょう。
送信フォーム:<form method="post" action="./example.cgi"> <table> <tr> <td width="80">郵便番号</td> <td><input type="text" name="code" value="" size="10" /></td> </tr> <tr> <td>住所</td> <td><input type="text" name="address" value="" size="60" /></td> </tr> <tr> <td colspan="2"><input type="submit" name="submit" value="送信" /></td> </tr> </table> </form>
2. 送信フォームの直前に script タグを貼り付ける
送信フォームの直前に、本 API を読み込むための script タグを貼り付けます。
貼り付けコード:<script type="text/javascript" src="http://developmentor.lrlab.to/postal/js/postalua.js"> </script>
2.1. http://developmentor.lrlab.to/... という URL を見せたくないとき
http://developmentor.lrlab.to/... という URL を見せたくないときは、あなたの WEB サーバに、本 API の script ファイルを格納して使うこともできます。postalua.js をダウンロード して、あなたの WEB サーバに postalua.js を格納します。そして、その postalua.js を読み込むための script タグを貼り付けます。
貼り付けコード:<script type="text/javascript" src="postalua.js"></script>
※あなたの WEB サーバに script ファイルを格納して使うとき、本 API がバージョンアップしても自動アップデートすることはありません。本 API がバージョンアップしたときは、最新の postalua.js をダウンロードして差し替える必要があります。
3. 送信フォームに検索ボタンを追加する
次に、郵便番号の入力ボックスの右横に検索ボタンを追加します。 このとき、後述の JavaScript の中で検索ボタンを判別できるように id 属性を指定します。 例では id="lookup" としています。
送信フォーム:
<tr>
<td width="80">郵便番号</td>
<td>
<input type="text" name="code" value="" size="10" />
<input id="lookup" type="button" value="検索" />
</td>
</tr>
同様に、郵便番号の入力ボックスに id 属性を指定します。例では id="c" としています。
送信フォーム:
<tr>
<td width="80">郵便番号</td>
<td>
<input id="c" type="text" name="code" value="" size="10" />
<input id="lookup" type="button" value="検索" />
</td>
</tr>
同様に、住所の入力ボックスに id 属性を指定します。例では id="a" としています。
送信フォーム:
<tr>
<td>住所</td>
<td><input id="a" type="text" name="address" value="" size="60" /></td>
</tr>
4. 送信フォームに JavaScript を追加する
最後に、送信フォームの直前に、次の JavaScript コードを貼り付けます。 JavaScript コードの中の # の部分は、前述の id 属性を表しています。
例では #lookup が検索ボタン、#c が郵便番号の入力ボックス、#a が住所の入力ボックスの id に対応していますので、必要に応じて置き換えます。
貼り付けコード:
<script type="text/javascript"><!--
jQuery(function($) {
$('#lookup').click(function() {
$('#c').lookupTo('#a');
});
});
--></script>
5. 送信フォームの動作を確認する
以上で、郵便番号から住所を検索する送信フォームが完成しました。 郵便番号を入力して検索ボタンをクリックします。 入力した郵便番号から住所を検索し、その住所が表示されることを確認します。
<script type="text/javascript"
src="http://developmentor.lrlab.to/postal/js/postalua.js">
</script>
<script type="text/javascript"><!--
jQuery(function($) {
$('#lookup').click(function() {
$('#c').lookupTo('#a');
});
});
--></script>
<form method="post" action="./example.cgi">
<table>
<tr>
<td width="80">郵便番号</td>
<td>
<input id="c" type="text" name="code" value="" size="10" />
<input id="lookup" type="button" value="検索" />
</td>
</tr>
<tr>
<td>住所</td>
<td><input id="a" type="text" name="address" value="" size="60" /></td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="submit" value="送信" /></td>
</tr>
</table>
</form>
6. Postal Search Ajax API を活用する
本 API の使い方は Postal Search Ajax API ドキュメント をご覧ください。この他にも送信フォームのサンプルを紹介しています。
