Interface Elements の Carousel と YouTube Data API で動画のサムネイルを回転表示する
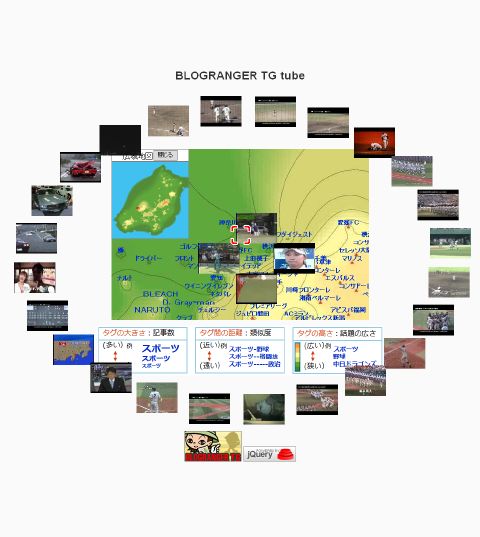
BLOGRANGER TG tube は、今現在のブログ界の様子を表す仮想地図をスクロールしながら、ブログ界の話題と繋がりのある動画をビジュアルに探すことを目的とした HTML/Ajax ベースのマッシュアップアプリケーションです。
BLOGRANGER TG API を使って仮想地図を表示します。そして、その仮想地図の中央付近の話題と繋がりのある動画を YouTube Data API を使って検索し、その動画のサムネイルをグルっと一周する円として表示します。
動画のサムネイルのグルっとした表示は、次のように Interface elements for jQuery の Carousel を使っています。
var url = 'http://gdata.youtube.com/feeds/videos?callback={fn}&' +
$H({ vq: q, 'max-results': 24, alt: 'json-in-script' })
.toQueryString();
jQuery('#carousel').jsonp(url, function(json) {
if (json.feed.entry) {
json.feed.entry.each(function(entry, i) {
var img = jQuery('<img />')
.attr('src', entry.media$group.media$thumbnail[0].url)
.attr('width', '86')
.attr('height', '64');
jQuery('<a />')
.attr('href', entry.media$group.media$player[0].url)
.attr('target', '_blank')
.addClass('carousel')
.append(img)
.click(function() {
var content = entry.media$group.media$content;
if (content)
play(content[0].url);
return false;
})
.appendTo('#carousel');
});
jQuery('#carousel').Carousel({
items: 'a',
itemWidth: 86,
itemHeight: 64,
itemMinWidth: 64,
rotationSpeed: 2.5,
reflections: 0
});
}
});
はじめに YouTube Data API を使って、仮想地図の中央付近のキーワードに関連する動画を検索します。続けて、その検索結果からサムネイルの URL を取得して img 要素を繰り返し作成します。このとき、Flash Player で動画を再生するための URL も取得しています。
最後に Interface elements for jQuery の Carousel を使って、サムネイルの img 要素をグルっと一周する円として表示します。このとき、Carousel のオプション は、画像のサイズを固定、画像の映りこみなしとし、回転速度は遅めにしています。
関連情報
- fixedUI プラグイン
- jTemplates
- Cycle Plugin
- Flash Plugin
- tablesorter
- Interface Elements
-
- Interface Elements の Carousel とフォートラベル API で旅行写真の 3D ギャラリーを作る
- Interface Elements の Imagebox とフォートラベル API で旅行写真のギャラリーを作る
- Interface Elements の Slider で郵便番号を入力してみたが・・・
- Interface Elements の Slider で旅行写真を拡大(または縮小)表示する
- Interface Elements の Tooltips をいろいろな要素で使ってみた
- Interface Elements の Scrollto でページ内リンクをスムースにする
- Interface Elements の Carousel と YouTube Data API で動画のサムネイルを回転表示する
- Selectors
- Events
- DOM Manipulation
- AJAX
- Forms with Functions
- Using with Other Libraries
- Books
-





- Resources